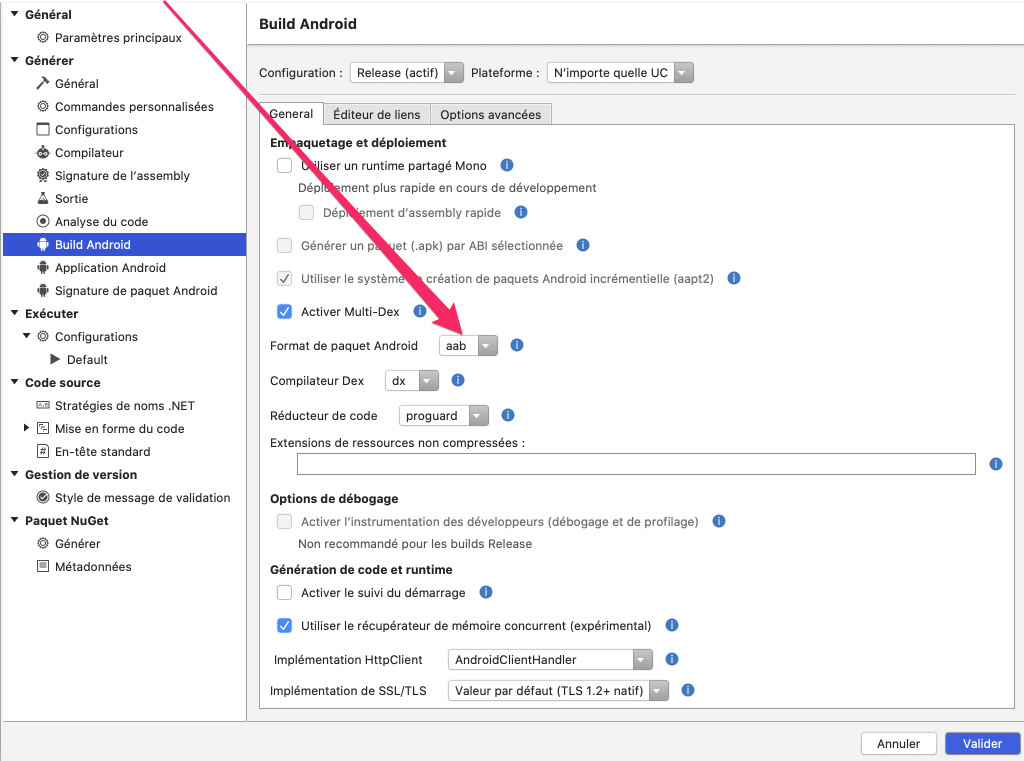
Vous venez de migrer votre projet Xamarin en AndroidX et vous venez d’activer la construction avec un format de paquet Android aab afin de suivre les préconisations de Google.

Comment tester votre paquet directement sur votre téléphone sans avoir besoin de l’envoyer sur le Play Store ?
Google fourni un petit programme en ligne de commande qui va vous permettre de reconstruire un apk depuis ce fichier aab.
Pour l’installer, passez par Homebrew avec la commande
brew install bundletool
Lancez ensuite la ligne de commande suivante : l’option --mode=universal est très importante afin d’obtenir un paquet apk installable. Sans cette option, bundletool va générer une multitude d’apks qui ne pourront être installés.
bundletool build-apks --bundle=./com.appmobile.monapp.aab --output=./release/monapp.apks --mode=universal
com.appmobile.monapp.aabest le fichier aab généré par Xamarin./release/monapp.apksest la destination du fichier transformé
Prenez ensuite le fichier monapp.apks et renommer le en .zip afin de l’ouvrir.
Et voilà à l’intérieur de ce fichier (si vous avez bien fait attention de mettre l’option –mode=universal , vous avez
- un fichier toc.pb
- un fichier universal.apk que vous pouvez maintenant déployer sur votre smartphone Android.