Introduction

Voici un article en 2 parties pour décrire les différentes implémentations possibles de la lecture d’images provenant d’un serveur en Http.
En terme de performances, il existe des différences assez conséquentes suivant les implémentations choisies.
Nous allons voir que parfois les résultats sont assez surprenants.
Charger une image depuis XAML
Le moyen le plus simple pour charger une image reste l’implémentation XAML.
<Image Source="{Binding ImageUrl}" Width="400" Height="240"/>
ImageUrl est de type Url et peut être déclarée de cette façon dans le viewModel associé à la Page.
public Uri ImageUrl
{
get
{
return new Uri(@"http://www.bing.com/az/hprichbg/rb/SnowyCP_FR-FR11972876588_400x240.jpg");
}
}
Cette implémentation est très efficace, le contrôle XAML gère quasiment tout pour vous :
- le chargement en asynchrone : Ne fige pas l’affichage de l’interface lors du chargement
- la mise en cache mémoire (un seul chargement)
- L’optimisation http (évite un échange serveur si l’image est déjà chargée)
Cependant l’image chargée en XAML sera de nouveau rechargée à chaque lancement de l’application.
Afin de mettre en place un système de cache persisté, il est nécessaire de charger le contenu de l’image et de la sauvegarder sur le téléphone dans l’Isolated Storage.
Quelles sont les méthodes possibles pour charger et afficher une image en asynchrone ?
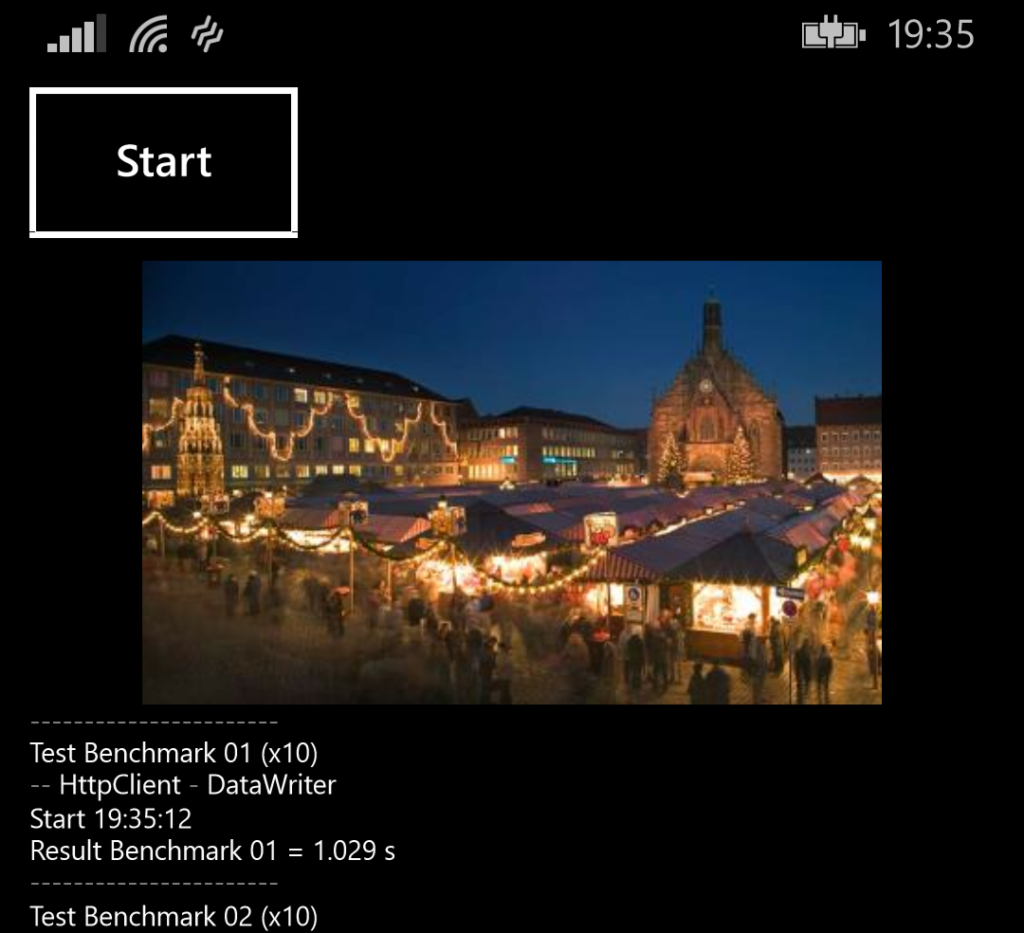
Voici 9 façons de faire en Universal Apps (Windows Phone XAML ou Windows 8.1). Leurs temps de réponse seront mesurés sur Windows Phone 8.1 et exposés dans la 2ème partie de cet article.
Implémentations
1 – DataWriter
La première implémentation, la plus classique, est d’utiliser un httpClient pour récupérer le flux sous forme de Stream puis de le transférer dans le BitmapImage en passant par un DataWritter.
Windows 8 et les Universal Apps nous obligent à passer par un nouveau type de Stream le InMemoryRandomAccessStream pour l’afficher comme source dans le BitmapImage. Poursuivre la lecture →