Introduction
En Windows Phone, les Round Button (Bouton antouré d’un cercle) étaient utilisés à travers un Framework additionnel le Coding4Fun Toolkit.
Exemple d’utilisation en Windows Phone Silverlight :
Ajout de l’espace de nommage dans la page
xmlns:c4f="clr-namespace:Coding4Fun.Phone.Controls;assembly=Coding4Fun.Phone.Controls"
Utilisation dans la page Xaml
<c4f:RoundButtonImageSource="Images/EditImage.png"
Content="Edition"
Command="{Binding EditCommand}" />
Avec les Universal Apps, ce Framework se fait malheureusement encore un peu attendre et de nombreux composants standards peuvent remplacer en natif ce fameux Round Button.
AppBarButtoon
Le AppbarButton est un bouton rond qui s’affiche normalement dans la barre de tâche en bas de l’écran.Mais il est également possible de l’utiliser n’importe où dans la page comme l’ancien RoundButton.
La syntaxe est très proche de l’ancien Round Button.
<AppBarButton
Icon="Edit"
Label="Edition"
Command="{Binding EditCommand}"
IsCompact="False"/>
- Command : permet de « Binder » l’exécution du bouton de votre ViewModel (pas de changement).
- Label permet d’afficher un libellé sous le bouton (ancien Content)
- IsCompact : Permet d’afficher ou non le Label. Si True, la hauteur est limitée à la taille de l’icône.
- Icon permet d’afficher un symbole icône parmi une liste d’images prédéfinies.
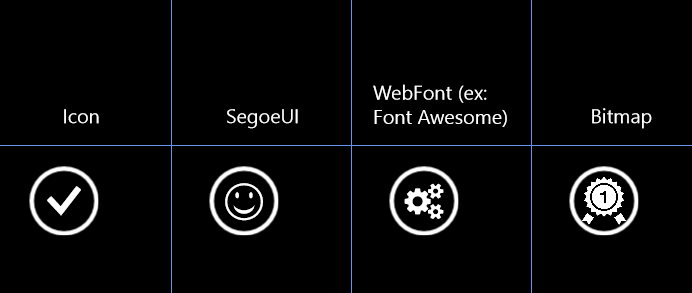
Les 3 façons de définir l’icône
Le composant permet de définir l’icone suivant 3 syntaxes différentes :
1-Les styles prédéfinis
C’est las solution la plus simple : utiliser les styles de la propriété Icon.
La liste contient 192 styles prédéfinis. http://msdn.microsoft.com/fr-fr/library/windows/apps/xaml/jj841127.aspx
Inconvénient, la liste ne contient que les 192 icônes prédéfinis et si vous souhaitez une autre image cette solution n’est pas adaptée.
Exemple :
<AppBarButton Grid.Row="1" Grid.Column="0" Icon="Accept"/>
2-FontIcon
Il est possible de développer la propriété Icon et d’utiliser FontIcon pour préciser un symbole venant d’une fonte spécifique.
Vous pouvez utiliser SegoeUI Symbol (incluse dans Windows 8 et Windows phone 8) pour directement utiliser un symbole.
<AppBarButton Grid.Row="1" Grid.Column="1">
<AppBarButton.Icon>
<FontIcon Glyph="" FontFamily="Segoe UI Symbol"/>
</AppBarButton.Icon>
</AppBarButton>
Il est également possible d’utiliser une autre fonte TTF, non standard dans Windows/Windows Phone.
Par exemple avec la fonte awesome (http://fortawesome.github.io/Font-Awesome/icons/#new).
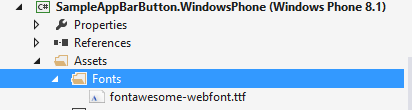
Pour cela il suffit de l’incorporer aux ressources du projet sous forme d’une ressource « content » (exemple : Assets/Fonts/fontawesome-webfont.ttf) et utiliser la syntaxe suivante
<AppBarButton Grid.Row="1" Grid.Column="2">
<AppBarButton.Icon>
<FontIcon Glyph="" FontFamily="Assets/Fonts/fontawesome-webfont.ttf#FontAwesome"/>
</AppBarButton.Icon>
</AppBarButton>
3-Bitmap Icon
Il est également possible d’utiliser une icône bitmap personnelle (exemple Sample.png). C’est le même procédé que celui du RoundButton.
<AppBarButton>
<AppBarButton.Icon>
<BitmapIcon UriSource="Assets/SamplePng.png" />
</AppBarButton.Icon>
</AppBarButton>