Introduction
Premier article d’une série qui revient sur mon retour d’expérience sur la migration des application Windows Phone 8.0 (Silverlight) vers Windows Phone 8.1/Windows 8.1 (Universal App).
Visual Studio 2013 permet de réaliser des universal apps, applications à la fois compatibles Windows Phone 8.1 et Windows 8.1.
La quasi totalité du code peut ainsi être partagé (jusqu’aux interfaces graphiques) permettant un incroyable gain de temps dans la création et surtout dans la maintenance de projets sur la mobilité.
Resx – C’était mieux avant ?
Grand changement et mauvaise surprise lorsque je me suis aperçu lors de la soumission sur le Store que mon paquet ne pouvait être accepté.
La cause : des fichiers resx dans des assemblies (mêmes dans les Portable Class Library censées fonctionner dans la quasi totalité des projets Windows phone 7, 8, 8.1, …)
Ce qui est assez drôle c’est que tout fonctionne jusqu’au moment du déploiement dans le store. L’application que j’ai tenté de déployer fonctionnait parfaitement sur mon téléphone avec des fichiers resx dans une Portable Class Library (PCL)
Petit rappel (WP7, 8, 8.1 Silverlight)
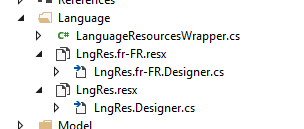
Pour localiser une application il était nécessaire dans les versions Windows Phone Silverlight (7, 8, 8.1) de définir un fichier ressource avec une extension resx.
Les fichiers devaient se terminer par les identifiants de la langue et du Pays.
Exemple : pour une traduction en français, le fichier se terminait par .fr-FR.resx
Une fois ce fichier défini, il fallait l’exposer en changeant son mode en « Public ».
Pour utiliser les ressources dans les développements, il fallait alors créer un wrapper qui exposait ces ressources (ci-dessous exemple de code)
namespace Snowtify.Portable.Language
{
public class LanguageResourcesWrapper
{
public LanguageResourcesWrapper()
{
}
private static LngRes _lngres = new LngRes();
public LngRes LngRes
{
get { return _lngres; }
}
}
}
Ouf ! il fallait ensuite définir une ressource permettant d’accéder dans la XAML à ce wrapper
<lang:LanguageResourcesWrapper x:Key="Lang"/>
et dans les vues XAML, il fallait ensuit binder les valeurs avec cette clé : (par exemple)
<Button Content="{Binding Path=LngRes.Cancel, Source={StaticResource Lang}}" />
Pas très Sexy quand même.
Pour y accéder à travers le code C#, c’était un peu plus simple
string text = LngRes.Cancel;
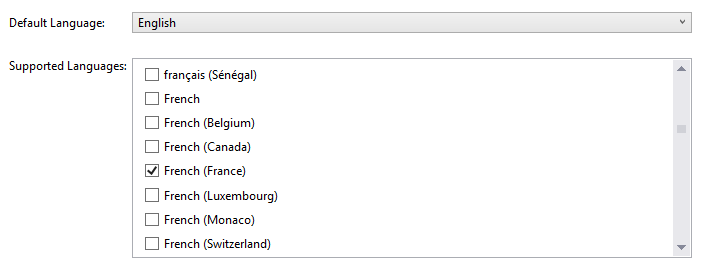
Pour que les langues soient prises en compte, il fallait également les définir dans le fichier WMAppManifest, le langage par défaut, correspondant eu fichier resx sans l’extension de langue et toutes les langues supportées.
Les nouveaux fichiers ressources resw
Organisation des resw dans la solution
Globalement, l’opération de traduction va être simplifiée.
Pour ajouter un fichier ressource de langue, il suffit d’ajouter un fichier .resw.
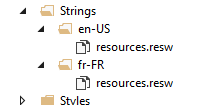
Ils doivent se placer dans un répertoire portant le code langage de traduction.
Le fichier doit s’appeler toujours pareil, par convention, les fichiers de ressources sont dans le répertoire « Strings ».
Ce qui donne maintenant dans mon projet l’organisation suivante :
Un fichier resw est complètement identique à un fichier resx. Vous pouvez récupérer rapidement toutes vos traductions renommant simplement l’extension et en les plaçant au bon endroit dans votre projet.
Ce qui est très pratique également, c’est que des formidables outils comme ResxManager continuent à fonctionner avec ce type de fichiers.
Ressources dans le XAML
En XAML, il va falloir utiliser le tag x:Uid pour signifier qu’une traduction va être disponible.
Cela a pour avantage également de permettre à des outils de traduction d’extraire toutes les clés à traduire.
Exemple :
<Button x:Uid="Register" Content="Register" />
Attention cependant : La clé dans votre fichier de ressource ne devra plus s’appeler « Register » mais « Register.Content ». (Pour le contenut d’un textblock se sera .Text, etc…)
Ainsi il est possible de surcharger après les développements n’importe qu’elle propriété (largeur, marge,…)
Le content contient une valeur par défaut qui sera automatiquement surchargée si la valeur existe dans le fichier resw.
Le code est quand même bien plus simple qu’auparavant.
Dans du code C#
Pour interroger les ressources :
ResourceLoader translate = new ResourceLoader();
string message = translate.GetString("PleaseRateApp");
Pour interroger une ressource avec une propriété (comme par exemple Register.Content »)
ResourceLoader translate = new ResourceLoader();
string message = translate.GetString("Register/Content");
Déploiement
Côté déploiement et fichier Manifest, plus besoin de spécifier les langues supportées.
Tout est fait de façon automatique en fonction des répertoires langues définis dans votre projet.
Conclusion
Voilà un rapide aperçu des nouvelles possibilités de traduction pour Windows Phone 8.1 et Windows 8.
Vive les universal apps ! et bonnes traductions.




3 commentaires sur “Migration vers 8.1 : Les fichiers de ressources resw”
Je cherche a faire du multilangue avec WPF pour W7 (donc avec un resx). Je n’ai trouvé que ce site qui donne les infos sur la manière de procéder . J’ai copié les exemples, mais j’ai deux erreurs (…). Il y a-t’il une âme charitable pour m’aider à la mise au point ? Ou quelqu’un serait-il où je peux trouver un tuto ou un exemple sur la manière de procéder à l’ancienne ? Car je ne trouve que des exemples pour W8. Mon mail (à remettre en forme) edbricole sur gmail.
J’ai trouvé ce tuto pour WPF :
http://www.codeproject.com/Articles/123460/Simplest-Way-to-Implement-Multilingual-WPF-Applica
Bonjour, ici aussi il y a des infos: (Mais j’ai d’autres problèmes)
http://blogs.msdn.com/b/synergist/archive/2015/03/05/using-the-multilingual-app-toolkit-with-wpf-applications.aspx