Nous poursuivons l’article sur la migration du LongListSelector (WP8 et WP8.Silverlight) vers les Universal Apps (WP8 et W8.x)
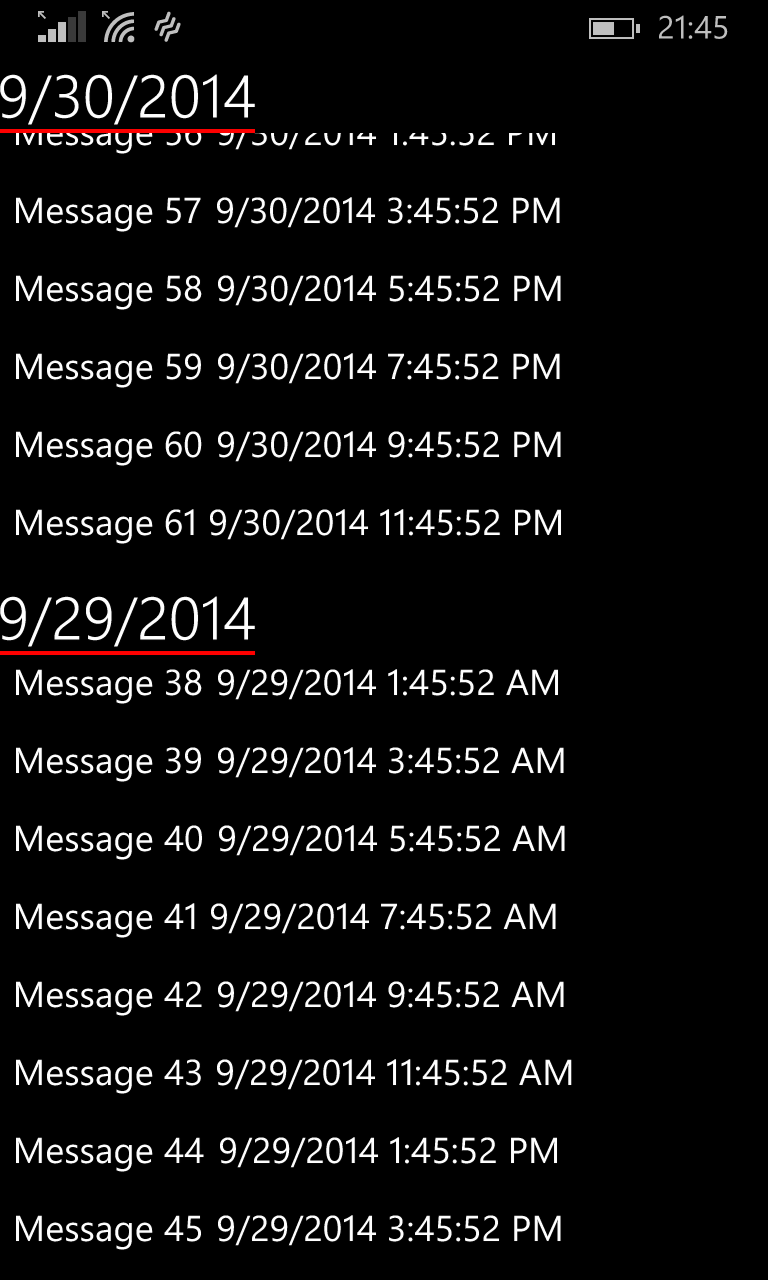
Nous avons vu dans le précédent article la migration des listes simples et des listes regroupées.
Dans cet article nous allons voir maintenant la migration du « JumpList ».
Le JumpList permet d’offrir des raccourcis de navigation lors du clic (ou tap) sur un regroupement.
Avant avec le LongListSelector
En WP8.0 Silverlight, la gestion du JumpList passe obligatoirement par la définition du style associé à la propriété JumpListStyle. Sans cette association, la Jumplist ne fonctionnait pas.
Exemple d’utilisation (on ajoute juste la propriété « JumListStyle » à l’exemple de l’article précédent)
<phone:LongListSelectorItemsSource="{Binding MessagesByGroup}"
GroupHeaderTemplate="{StaticResource MessageGroupHeader}"
ItemTemplate="{StaticResource ItemTemplate}"
IsGroupingEnabled="True"
HideEmptyGroups ="true"
JumpListStyle="{StaticResource LongListSelectorJumpListStyle}" />
Puis le style définit les 3 propriétés essentielles :
- GridCellSize : Hauteur et Largeur d’affichage des données dans la Jump Liste
- LayoutMode : Type d’affichage en liste ou en grille (ici Grille)
- ItemTemplate : L’affichage des items de la liste ou Grille.
Cet état est géré avec la syntaxe suivante :
<Style x:Key="LongListSelectorJumpListStyle" TargetType="phone:LongListSelector">
<Setter Property="GridCellSize" Value="113,113"/>
<Setter Property="LayoutMode" Value="Grid" />
<Setter Property="ItemTemplate">
<Setter.Value>
<DataTemplate>
<Border Background="Red" Width="113" Height="113" Margin="6" >
<TextBlock Text="{Binding Key}"/>
</Border>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
Remarquez que le Binding se fait encore une fois avec « {Binding Key} »
Maintenant sur les Universal Apps
Le passage d’une Jumplist à une liste « Normale » va se faire à l’aide d’un SemanticZoom.
Le SemanticZoom définit 2 états : ZoomIn (Etat déployé) et ZoomOut (Etat résumé – la Jumplist).
Cet état est géré avec la syntaxe suivante :
<SemanticZoom>
<SemanticZoom.ZoomedInView>
// ListView Détail
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
// "JumpList"
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Remarque : Il est recommandé de positionner la propriété
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
dans chaque élément contenu dans le SemanticZoom afin de ne pas répercuter les actions de la liste sur le Zoom (molette de la souris en Windows par exemple).
Dans la partie ZoomInView, on retrouve notre ListView précédente.
Dans la partie « Jumplist » la ZoomOutView, on va définir un GridView pour afficher les raccourcis.
Le Binding se fait toujours sur la liste regroupée « {StaticResource ViewSourceMessagesByGroup} ». Les regroupement s’affichent en utilisant la propriété « CollectionGroups ».
<GridView Background="Black"
ItemsSource="{Binding Source={StaticResource ViewSourceMessagesByGroup}, Path=CollectionGroups}"
ItemTemplate="{StaticResource JumplistTemplate}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid
ItemWidth="180"
ItemHeight="100"
Orientation="Horizontal"
MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
- ItemTemplate permet de définir le modèle d’affichage utilisé pour cette partie. Le précédent template de la Jumplist va pouvoir être utilisé presque sans aucun changement. Le « presque » concerne le Binding permettant d’afficher les éléments. Il devra référencer Group.Key à la place de Key qui était utilisé seul auparavant.
Exemple :
<DataTemplate x:Key="JumplistTemplate">
<Grid Margin="10" Width="180">
<Border Background="Red" CacheMode="BitmapCache">
<TextBlock
Text="{Binding Group.Key}"
Style="{StaticResource SubheaderTextBlockStyle}"
TextTrimming="WordEllipsis"
VerticalAlignment="Center"
HorizontalAlignment="Stretch"
Foreground="White"
Margin="8"/>
</Border>
</Grid>
</DataTemplate>
( Text= »{Binding Group.Key} » remplace la syntaxe Text= »{Binding Key} » )
- ItemsPanelTemplate permet de paramétrer l’affichage de la grille : Orientation définit l’ordre d’affichage (par colonne ou par ligne),
- ItemWidth et ItemHeight, les dimensions des éléments
- MaximumRowsOrColumns le nombre d’élements par colonne (exemple avec Orientation= »Horizontal »).
Au final le code source de la liste avec les raccourcis ressemble à ça :
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<ListView
ItemsSource="{Binding Source={StaticResource ViewSourceMessagesByGroup} }"
ItemTemplate="{StaticResource NotifyItemTemplate}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False">
<ListView.GroupStyle>
<GroupStyle
HidesIfEmpty="True"
HeaderTemplate="{StaticResource MessageGroupHeader}">
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<GridView Background="Black"
ItemsSource="{Binding Source={StaticResource ViewSourceMessagesByGroup}, Path=CollectionGroups}"
ItemTemplate="{StaticResource JumplistTemplate}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid
ItemWidth="180"
ItemHeight="100"
Orientation="Horizontal"
MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Vous savez maintenant comment migrer le LongListSelector d’un projet pour qu’il fonctionne dans une Universal app qui sera accessible depuis Windows Phone 8.1 et Windows 8.
Le code source complet (avec la gestion de la Jumplist) se trouve ici :