Zoom et Scrollviewer (avant)
Pour initialiser le zoom du Scrollviewer, il était possible avec Windows 8.0 de définir directement le niveau de zoom désiré avec l’instruction :
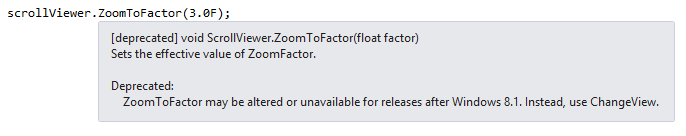
scrollViewer.ZoomToFactor(3.0F);
pour avoir un zoom de 300% par exemple.
De même pour se déplacer dans le scrollviewer, il fallait également utiliser
scrollViewer.ScrollToHorizontalOffset(100); scrollViewer.ScrollToVerticalOffset(200);
Ces 3 méthodes sont depuis peu marquées comme deprecated, et bien que le code continue à fonctionner, il est fortement recommander d’utiliser l’instruction ChangeView à la place.
 La syntaxe est plus simple à priori :
La syntaxe est plus simple à priori :
var Succes = scrollViewer.ChangeView(100, 200, 0.3F, false);
La vue est ici positionnée avec 30% de zoom avec un scroll horizontal de 100 pixels 200 vertical.
Le dernier paramètre permet de désactiver l’animation de zoom.
L’ensemble retourne true si le zoom a eu lieu.
il est également possible de ne faire qu’un zoom sans déplacement en remplaçant les valeurs inutilsées par null
var Succes = scrollViewer.ChangeView(null, null, 0.3F, false);
Le problème
Pourtant lorsque cette instruction est utilisée dans un projet WP8.1… rien ne se passe!
Après de multiples recherches, il semble qu’il s’agisse d’un problème de synchonisation entre l’UI et ce composant Scrollviewer.
L’astuce pour utiliser correctement cette instruction est de passer par un timer (de 100ms) et d’exécuter cette instruction en décalage.
L’utilisation du timer (par un thread non UI) va également imposer de revenir dans le Thread UI pour lancer la commande. Ce qui au final nous fait un code un peu spaghetti, pas très classe, mais qui fonctionne !
Windows.System.Threading.ThreadPoolTimer.CreateTimer(async (source) =>
{
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
var Succes = scrollViewer.ChangeView(null, null, 0.3F, false);
})
, TimeSpan.FromMilliseconds(100));